Visual Studio exeファイルを作成する方法

ext install code-runner 次に、左側に一覧で表示されている拡張機能から Code Runnerを探し おそらく一番上にあります 、「インストール」ボタンを押します。 VS Codeのサイドバーに「MYPYTHONPROJECT」が登場するのでカーソルを当てると、右側にいくつかのアイコンが並んでます。

ext install code-runner 次に、左側に一覧で表示されている拡張機能から Code Runnerを探し おそらく一番上にあります 、「インストール」ボタンを押します。 VS Codeのサイドバーに「MYPYTHONPROJECT」が登場するのでカーソルを当てると、右側にいくつかのアイコンが並んでます。


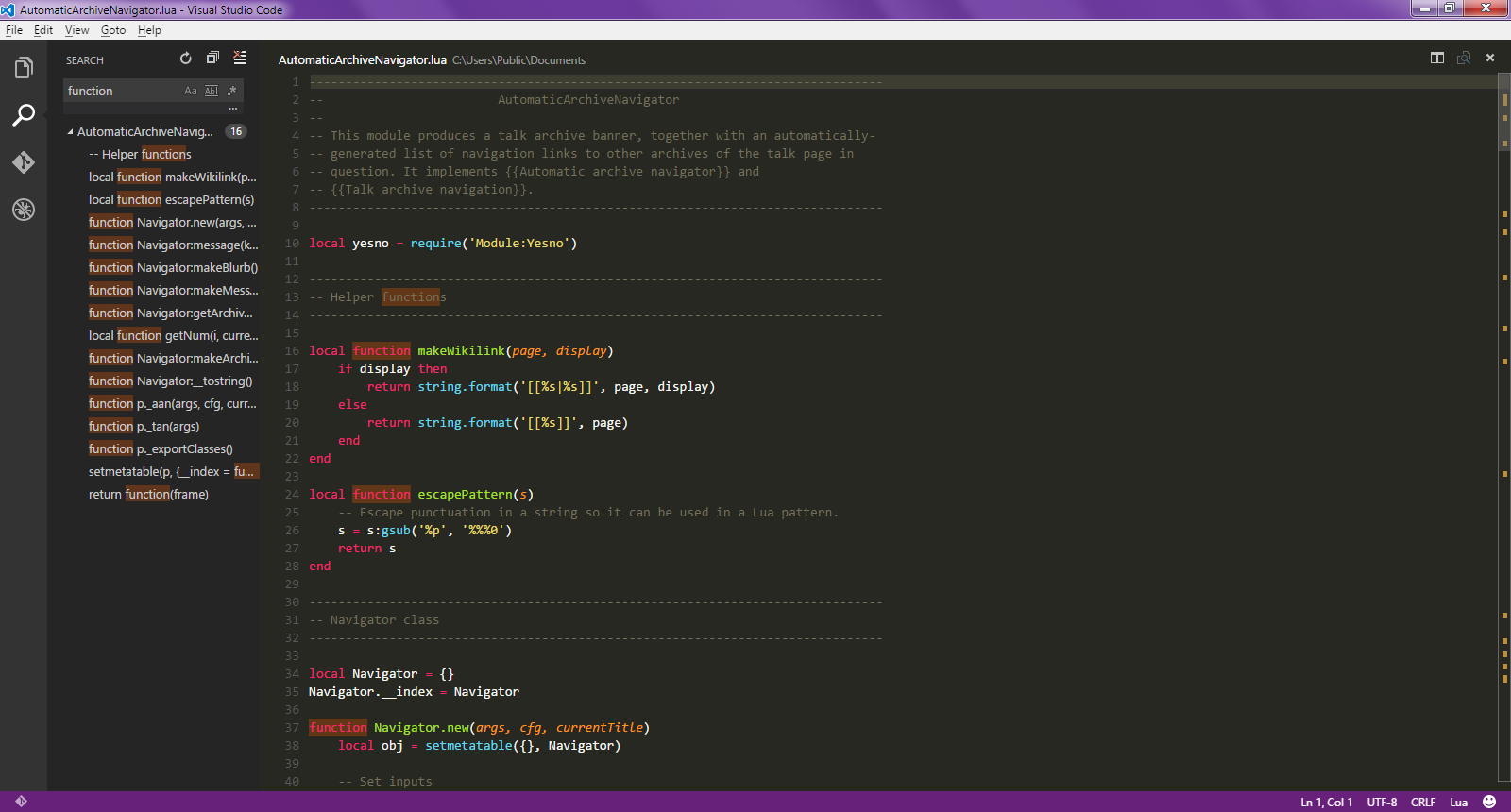
locale. 人工知能の機械学習モデルは、 質の高いGitHubレポジトリを大量に用いて訓練されているそうで、文脈によって適切な候補が表示されます。


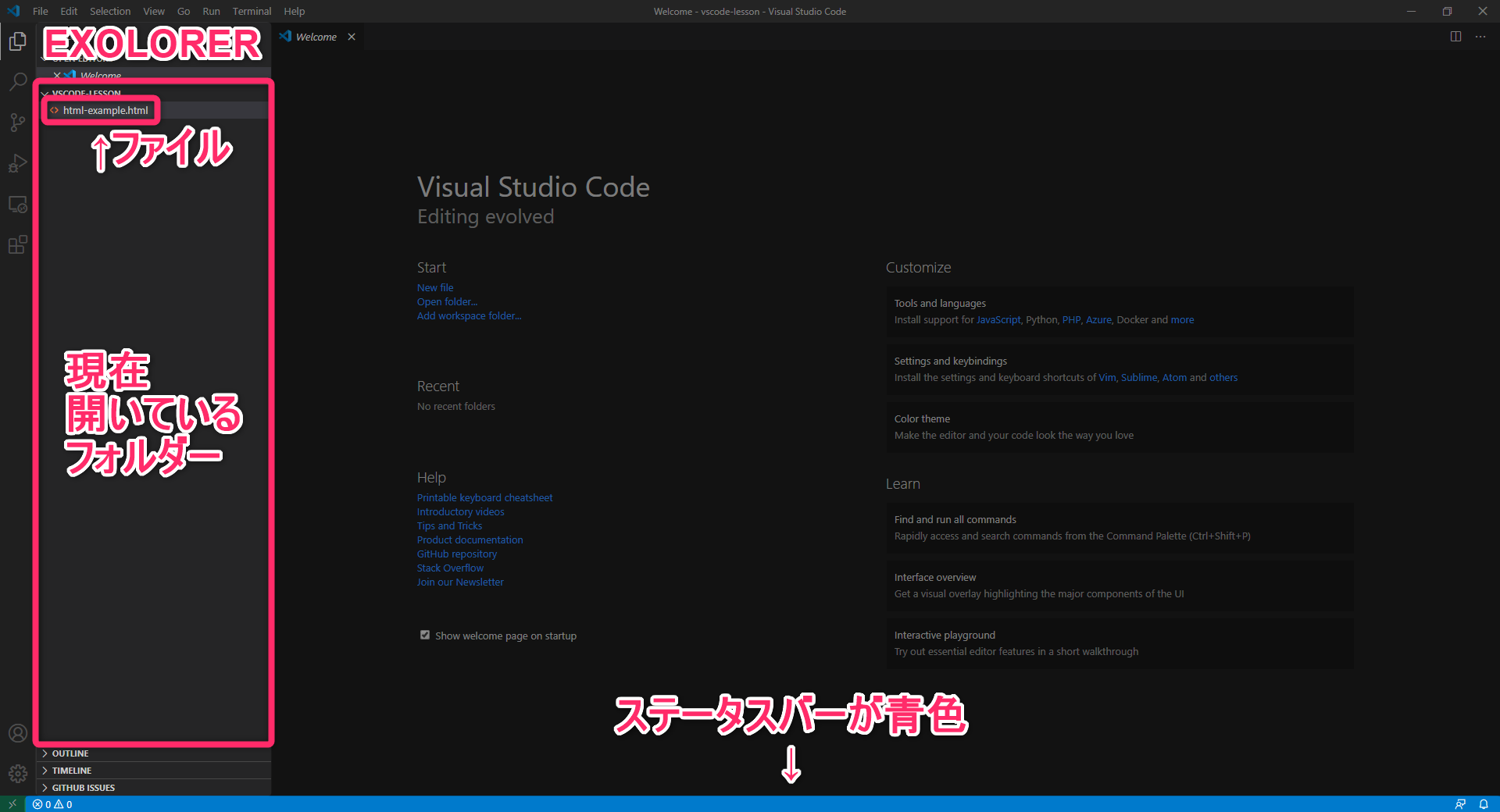
サイドパネルの[エクスプローラー]の見出しを右クリックし、表示されるメニューから[アウトライン]を選択することで利用できます。 04 LTSを使用。
4

では、上から順に作業の内容をご説明致します。 まず、アクティビティバーのExplorerのアイコンを開きます。


他のバージョンでは本稿とは設定などが違っている可能性もあるので留意されたい)のVS Codeについても記述していくことにする。 JavaScriptやHTML、CSSで利用可能です。
20