21 Best Google Fonts for Blogs & Websites (2020 Updated)

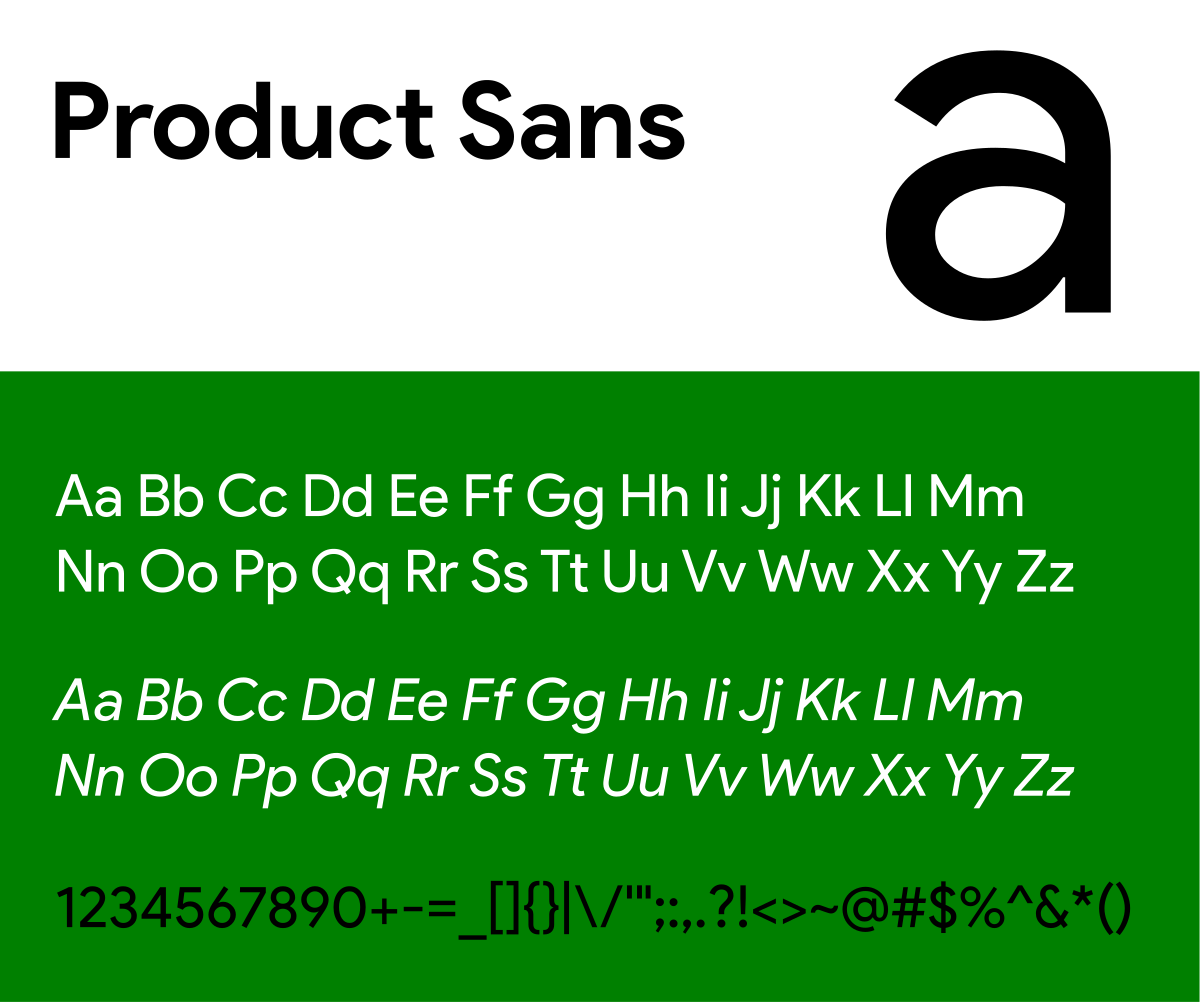
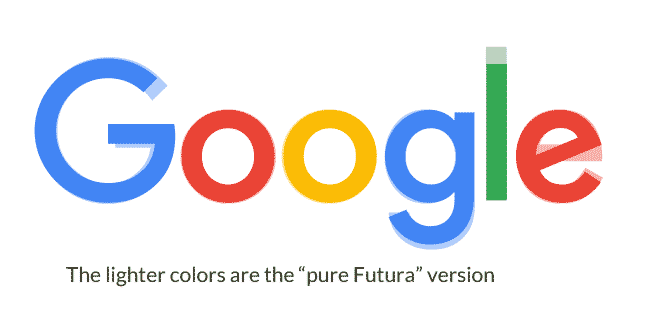
Vollkorn Another popular font known for its simplicity and adoption, is widely used for article body and headings. I have tried to include all of the Google font examples from the Dynamik Website Builder here. Used by Hubspot to allow us to better assist visitors to kinsta. By examining these, you can gain an better understanding of the common logo-design practice of tweaking a typeface. With over 23 trillion total font views, Google has just a little bit of data to pull from. I also choose font size 20 which I believe will make reading easier for everyone including those with eye problem. In this article, we showcase the most beautiful font pairings from Google that can easily be. What Font is the New Google Logo? Lora Perfect font for essay writing, is a popular and one of best Google fonts available for free. Fancy fonts provoked a thought that more work has gone into creating the product. Following best practices such as limiting font weights, hosting them locally in some cases , and following accessibility guidelines, will ensure a better overall experience for your visitors. Raleway is an elegant typeface which looks easy on eyes and professional at the same time. The first group was given the direction to an exercise in a simple font Arial While the second group was given the exact instructions in harder to read fonts Brush The Results? The full font family is available for free download from Google fonts. It is available in 10 different font weights and can even be used for headings. Playfair is a beautiful font that is perfect for titles and headlines. Google Optimize Set and used by Google. Styles: 4 each• Futura is about as as a typeface gets. Use it in italics and your website will look premium and exclusive. The people who received the printed menu in Fancy fonts assumed that the chef has more skills. 🙂 Have you used any of these fonts in your website? Roboto As the name suggests, Roboto has a mechanical skeleton while having open curves both at the same time. Open Sans• Thanks for sharing it with me! Google Font is awesome and used by millions of websites on the web every day. That made me to start researching on the best fonts and font size for my blog. Primarily, there are only two groups of fonts. It has smooth curves for better look and usability. Due to its thickness and curves, it can also be used as a fancy font. Moreover, it pairs best with Open Sans and Lato. I tried to cover several styles so you find the one that matches your brand. Examples might be simplified to improve reading and learning. Dynamik Website Builder is one such theme that has a boatload of Google fonts. AdWords Set and used by Google Ads for remarketing, personalization, and targeting advertisements to users who have visited kinsta. And if you decide to go off-list, making sure whichever font you choose is popular enough to get attention is never a bad idea. Use Multiple Google Fonts To use multiple Google fonts, just separate the font names with a pipe character , like this: Sofia Font Lorem ipsum dolor sit amet. This open-source serif font is available for download from Google fonts. Crimson Text is a beautiful typeface family which you can download from Google fonts and use right away. A condensed sans-serif in all caps for the headings and a classically styled serif for the body. Its simplistic approach makes it an excellent for content body and sidebar font. They are as useful as simple fonts based on where they are used. The licence mentioned above the download button is just an indication. The designers recommend using the middleweight styles for anything from 14px-48px. May not to you, but to me as a reader. Choosing a good font may not seem a crucial task at the beginning, but as you start focusing on blog metrics, you would know the importance. Each font has its unique design that makes it stand out from the rest. Google Fonts collaborates with type designers, foundries and the design community worldwide to create a directory of open source fonts. It is available in only one style and pairs best with Special Elite typeface. Name Purpose Cookie Settings If you've set preferences which cookies you accept and which you don't we store your preferences here to make sure we don't load anything that you didn't agree to. Although it can be clearly used as a body font, it can cost some stress on eyes for long reading. For the web, Lora looks decent for the article body. Note: Many of the have an inbuilt Google fonts option. It is available in 10 different styles and looks neat for heading and sidebar titles. The primary purpose of fonts is to be read. Reddit Set and used by Reddit for targeting advertisements and promoting content to users who have visited kinsta. Open Sans Designed by Steve Matteson, is my favorite font to use on a blog or website. Looking for more design advice on building your own website? This is available in multiple styles such as regular, regular italic, semibold, semibold italic, bold, bold italic. So, also here you should add a generic font family like serif or sans-serif to the end of the list. Neuton was designed by Brian Zick and can be downloaded and used for free from Google fonts. And pairs best with Open Sans and Source Sans Pro. Fira Sans is a strong typeface that is available in multiple styles. Walter Turncoat Google Font Wow! Whereas, the second group with hard-to-read font estimated a whopping 15. This is an Indian Type Foundry ITF with a sans-serif typeface which includes various styles: light, regular, medium, semi- bold, bold. Final Words Content readability can affect the user experience of your site which in turns increases the bounce rate and lowers the time a user spends on the site. , be viewable in order to check. It looks beautiful and due to its simplicity, Oxygen font can be used on desktop and mobile devices freely. Google Font Examples from the Dynamik Genesis Theme Builder Aclonica Google Font. Lora is best paired with Open Sans and Lato fonts. The font is available in 8 different styles and popularly paired with Roboto and PT Serif same family 17. My search ended in your beautiful suggestions and I ended up going with Ubuntu which is a bit thicker, clearer and beautiful. also starting to become popular, and are supported by all modern browsers. The money we make from you clicking on one of our links or images and purchasing a product means that our dogs get extra treats and toys. Allerta Stencil is a theme best used for graphics designing and prints. Undoubtedly, Roboto is one of the most popular Google fonts featuring on more than 13,000,000 websites. Human Psychology of Fancy Fonts Again, involved two groups of people — first, who got a printed menu in a simple font and other received a printed menu in a fancy font. The Noto family from Google is one that has gotten since 2014. However, I prefer to use it for the sidebar. All these Google fonts can be used for online projects. It pairs best with Open Sans and Raleway fonts. Nunito Sans Available in 14 different styles, is a well-balanced font with smooth curves. You may unsubscribe at any time by following the instructions in the communications received. Open Sans and Josefin Slab look excellent when paired with Raleway. Domine is a strong serif typeface which is perfect for body text in online projects. Product Sans is clearly , which was designed by Paul Renner in 1927. The new logo is in bold colors, while the lighter colors are pure Futura. So we recommend doing your own performance tests. For most fonts, a good rule of thumb is to use 3 weights as a maximum:• Sans-serif or serif• Chivo is an amazing sans serif font family which you can download in various styles such as light, regular, bold, black, each one with its italic form. Ubuntu As you may have already guessed, is the font used by popular open source Operating System which goes by the same name. To create additional options, feel free to use the to mix and match fonts and colors until you find the perfect fit for your brand. We have made sure no personally identifiable information PII is sent by anonymizing IPs. Regular• And your word splitting at the end of the lines makes reading this, ironically, very difficult. This is a special font with a bold weight, with no italic version and can be used in many situations. It looks good on both the article body and page headings. It is available in 4 styles only, which are enough for story writing. Available in only three body weights, Oxygen is used for article body and sidebar font. That was a lot of Google font examples! This font is also adopted in prints in cases where a simplistic approach is taken. That means we make a commission you are not charged more. But, not all theme developers are focused on performance. The letters are longer than usual and thinner to give a professional look. Available in 10 different styles, Open Sans is best suited for Heading, however, can be used for body content without a glitch. This is required for our payments to work. Note the following changes:• Available in 8 different weights, Ubuntu typeface is most-suitable for content body and graphic designing. The fonts presented on this website are their authors' property, and are either freeware, shareware, demo versions or public domain. First, the Google Fonts website itself will suggest popular pairings if you scroll down the page: Where to find Google Fonts pairs Beyond that, you can also use a site like to get more suggestions. Select Provider Purpose Twitter Set and used by Twitter for targeting advertisements and promoting content to users who have visited kinsta. Below you can see that the colors on our blog posts now past the test. Lato pairs well with Open Sans and Raleway. Not even for those who work in design. Note: This post was originally published December 28, 2013. This is one of those rare cases where you know exactly what letters will be displayed, so the designer can balance the letters how they see fit. Human Psychology of Simple Fonts Two researchers, Hyunjin Song and Norbert Schwarz, did an experiment which involved two groups of people. It has brushed curves which makes it appealing and sophisticated at the same time. Following these guidelines will make content accessible to a wider range of people with disabilities, including blindness and low vision, deafness and hearing loss, learning disabilities, cognitive limitations, limited movement, speech disabilities, photosensitivity and combinations of these. The fonts you decide to use on your website can make or break your design. The fonts are free to use, making beautiful type accessible to anyone for any project. Since Google Fonts first launched in 2010 they have made quite a few changes to improve the user experience. But, Google made some subtle but powerful changes to the typeface to suit the image they were looking for. A heavy sans-serif for headlines, with a more delicate serif font for the body. Now that you understand the Human Psychology behind fonts, let me present you with the top 21 best Google fonts to use on a blog for a modern look and a better user experience. And there are 18 different styles available. Merriweather One of my favorite pick for graphics work, font has a fancy look while being easily readable. As an owner of Ranking Edge, Elizabeth Crane oversees all projects and designs and develops websites. The cookie contains no information about the visitor whatsoever. You can download it in 7 weight styles, see which one fits your projects best. Limit the Number of Font Weights You Use Some of these fonts — like Montserrat and Raleway — come with 18 different font weights. There are a couple ways to come up with the best Google Fonts combinations. Affiliate cookie This cookie contains information about the affiliate who refered a visitor. There are several WordPress themes that come with choices of Google fonts already installed and ready to go. Raleway Google font With 18 different styles, Raleway is another large-family sans-serif font, initially created by Matt McInerney. Styles: 4• Thank you for the suggestions• Ranking Edge takes product endorsements seriously. Available in only 4 different body weights Regular, Medium, Bold, and Black , Maven Pro is well paired with Playfair Display and Roboto fonts. Pinterest Set and used by Pinterest for targeting advertisements and promoting content to users who have visited kinsta. Used by Facebook for targeting advertisements and promoting content to users who have visited kinsta. These are awesome because it allows one font file to simply transform with different properties. It has edges which look cool for technology-oriented websites and blogs. While using W3Schools, you agree to have read and accepted our ,. You also agree to receive information from Kinsta related to our services, events, and promotions. Oswald is another simple font for blogger which looks beautiful yet readable. It looks neat and is optimized for print, web, and mobile interfaces. Do you have any Google font examples you love and would like me to add? Roboto• We are affiliates of these products. This font was created by Pablo Impallariested with intent to be used for newspapers, magazines websites, etc. These are all fonts used in the …and many other places. Here is another stunning typeface with an amazing design that you can download and use right away. WordPress Cookies WordPress sets a couple of cookies that track logged in users and store user preferences set in their WordPress user profile. For that reason, we only endorse a few, like Termageddon, Copyblogger products, Cobalt Apps and WPEngine. It gives it a mathematically precise look to the point that it can even be a little stale. Due to its complexion, Lobster is hard-to-read font and requires stressing the eyes on certain words. She specializes in and loves everything WordPress. So in some cases, it might be better to disable Google Fonts in your theme and. Again this makes the forms more friendly-looking, and makes it read better at smaller sizes. Some of these Google typefaces are perfect for newspapers, magazine websites, body texts and others for titles and headlines, where the text needs to have a strong visual impact. Available in 8 different styles, Merriweather is an excellent font for headings and titles. The class name always starts with font-effect- and ends with the effectname. For more on this topic, check out our posts on. It can be best used for website headings and sidebar. What are you waiting to try it out? However, Google does have a few variable fonts in. It is popularly paired with Open Sans and Oswald typefaces. However, due to its elegance, it can be used on a website without much problem. My decisions are based on my instincts, and everyone has theirs. We use them both confidently and continuously. This cookie has not personal data it just indicates if you have signed up. HubSpot and Facebook Set by Hubspot. Browse through all of them and see which one fits your project. Basically, it pays to take a little time to pick the best Google Fonts family for your website, rather than throwing up the first font that you see! Open source details Muli is available via an open source license. They have also given us the opportunity to use some bad ass fonts. Arvo is another professionally designed typeface which looks pleasant on all screen devices. Libre Franklin is another great typeface that you can use in your online projects. Related: My top three picks for best Google fonts for blogs and website are:• But Roboto Condensed is also the sixth most popular font, and Roboto Slab also makes an appearance at number 13! Lato is an open-source sans-serif font which is available in Google fonts in various styles: thin, light, normal, bold and ultra-bold, along with its corresponding italic. You're free to use it with your Adobe Fonts account just as you would any other font in the Adobe Fonts library. And while the stakes are nowhere near as dire as with WordPress plugins, it can still be beneficial to pick a font that receives regular updates. It is available in only 1 style and combines best with Raleway and Josefin Slab typefaces. It is a fashion blog for a friend of mine with awesome style. It pairs well with Open Sans and Lato. This was designed by Matt McInerney and it can make your online projects stand out. Achieving a stylish and modern balance. Google font examples, though, are sometimes hard to come by. Raleway• Raleway is an elegant sans-serif font that is available from Google fonts in 9 weight types, with its matching italic. That menu offers you all available fonts from Google, so just choose the one you need and click Save. Most of these font families come with multiple styles such as thin, regular, medium, semi-bold, bold, black, and also, each one with its corresponding italics. For a list of all available Google Fonts, visit our. Actually, i made simply copy and create a new provisional homepage 🙂 Thank you and appreciate any feedback! This font works great for headlines and other similar uses where the text has a strong visual impact. PT Sans• - Design for Hackers What Font is the New Google Logo? Choose the one you find appropriate to your project and use it in your design to add a professional look. Styles: 10• Bitter is another popular font which is designed for comfortable reading on any computer or device. What Font is the New Google Logo? Maven Pro has round edges and blending which looks appealing on the desktop as well as prints. Quicksand is a geometric display sans-serif with rounded terminals, which makes it a friendly and pleasant type. It is a Sans-Serif font and has excellent readability. Lobster is another very popular fancy theme which is an ideal choice for graphics designing but the article body. It is designed by Sol Matas and has only 3 styles available. I will be honored if you do give it a look!。 。
15