「こんなの欲しかった!」人気ブランドの“デザインマスク”65選


基本的に修正できる方法で加工するべき。 左側の数字が「255」になっていればOKです。
15

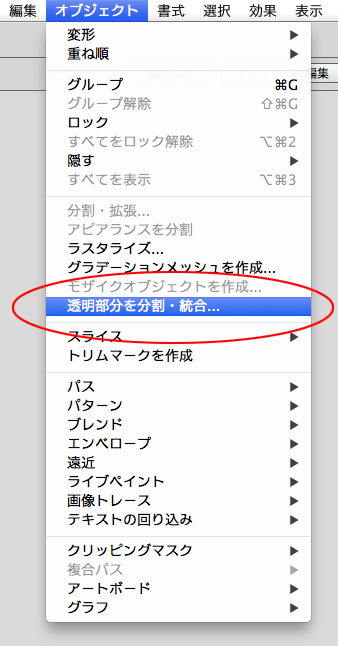
slideshow-slide-product-review-summary a u,. アイデア次第でいろいろ使える機能です。 [オブジェクト]メニューの[モザイクオブジェクトを作成]をクリックする• Illustratorに切り換え、[プリントプロファイル:Web]で新規ドキュメントを作成する(Webのプロファイルでは単位がピクセルになっているため、整数のまま扱え、ハンドリングがラクなのです)• 貼り付けたい部分をきれいにくり抜いた状態にしたい場合は、そのための処理を施す必要があります。


文字で背景を透かせば必然的に統一感がUPします! 背景写真を使った文字になるので当たり前ですね。


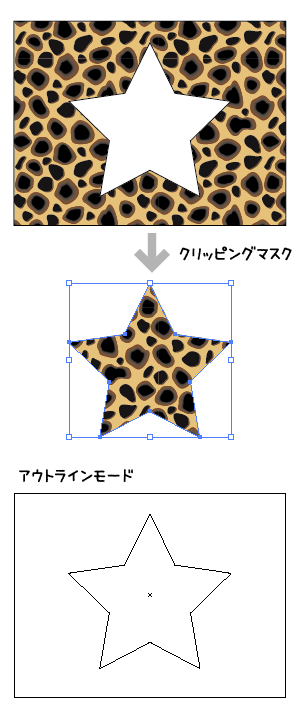
お好きな色を選んでください。 aspect-ratio-original picture,. 切り抜く図形は必ず、切り抜かれる写真の前面に配置してください。 不透明マスクのまとめ いかがでしたでしょうか? 不透明マスクを使って、グラデーションのような透過写真が出来ました。
12

リンク画像のパス(ファイルの位置) ここでいう「パス」とは、ベジェ曲線のそれでなく、ファイルの場所です。 あとは塗るだけ• 応用編:文字をクリッピングマスクの型にする 「複合パス」では穴が開けられるだけでなく、 離れた場所にある複数のパスをクリッピングマスクの型にすることも可能です。 同じファイル名でファイルがすり替わった場合には、何のアラートが出ることもなく、Illustratorファイルは開いてしまいます。
16